자동 슬라이드 기능 만들기



gif가 아니지만..
순차적으로 내부의 글자등이 바뀌는
자동 슬라이드 기능 만들기.

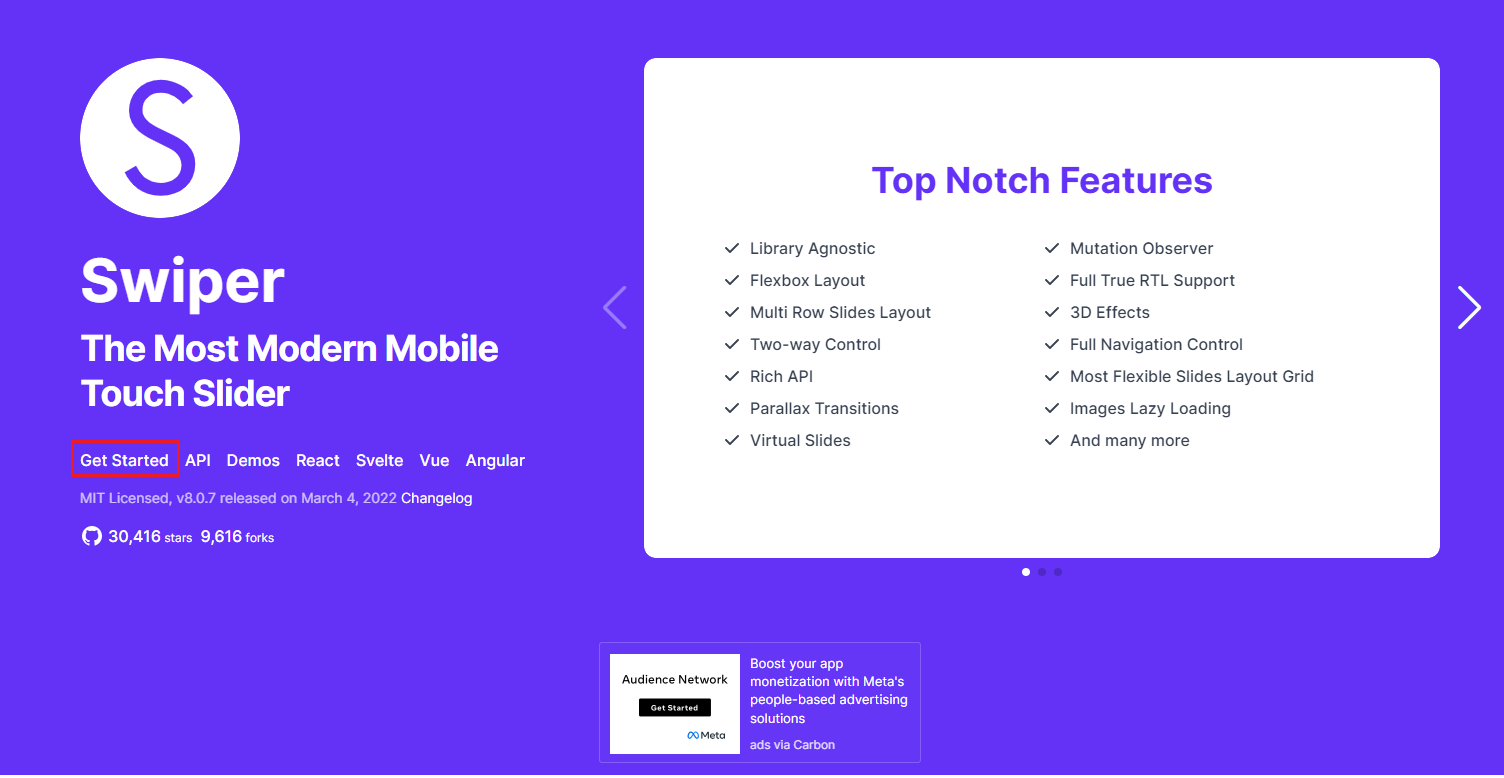
Swiper - The Most Modern Mobile Touch Slider
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com

swiperjs에 들어가서 Get Started를 누르면

<link rel="stylesheet" href="https://unpkg.com/swiper@8/swiper-bundle.min.css" />
<script src="https://unpkg.com/swiper@8/swiper-bundle.min.js"></script>사용하기 위한 코드를 받을 수 있다.
난 나중을 위해 블로그에 그대로 기록.

<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
...
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>스크롤을 움직이면 html구조도 함께 받을 수 있다.
new Swiper('.notice .swiper',{
direction : 'vertical', // 수직 슬라이드
autoplay : true, //자동 재생 여부
loop:true //반복 재생 여부
});기본적인 js 설정도 함께 기록~
해당 페이지 api - parameters에서 기본 옵션 확인이 가능하고
modules - autoplay 옵션도 따로 정리되어 있다.
'💻 더 나은 개발자 되기 > html, css' 카테고리의 다른 글
| css 레이아웃 - position (0) | 2024.01.04 |
|---|---|
| HTML - 폼(form)에 대해 알아보자 (0) | 2024.01.02 |
| HTML- 멀티미디어 (0) | 2024.01.02 |
| CSS -캐스케이드, Cascading 이란? (1) | 2023.12.31 |
| grid를 사용해서 이미지 정렬하기. 이미지 줄 바꿈. with.react (1) | 2022.10.12 |
