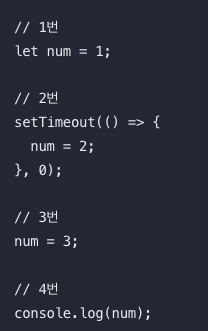
1. 예시의 코드를 실행할 때, 콘솔에 출력될 값과 그 이유를 설명해 주세요.

해당 코드의 결과로는 3이 출력됩니다.
콘솔에서는 num을 찍어주는데, 1번에서 1로 할당되었던 것이
2번은 비록 대기시간은 0으로 바로 될 것 같지만,
비동기처리되어 우선적으로 3번의 3으로 최종적으로 할당 및 출력이 됩니다.
하지만 출력이후에는 num에는 비동기화된 2번 값이 셋팅이 되어
이 작업 이후 다시 num을 출력하게 되면, 2로 바뀐것을 볼 수 있습니다.
2. 리액트에서 Virtual DOM이 무엇인지, 이를 사용하는 이유는 무엇인지 설명해 주세요.
Virtual DOM은 실제의 돔이 아닌 실제 돔을 모방한 가상돔을 의미합니다.
이렇게 복제된 가상돔의 변화를 원래의 돔과 비교하게 되어 변화한 부분만 리렌더링을 하는 방식으로 동작됩니다.
실제 돔에는 화면을 그리는데 필요한 모든 정보가 포함되어 있어 무겁기 때문에 원래의 돔은 조작하는 대신, 가상돔을 활용해서 변경된 사항만 빠르게 파악해서 랜더링을 해주게 됩니다. 덕분에 빠르고 깜빡거림 없는 부드러운 화면을 사용자에게 제공해줄 수 있게 되는데, 이런 장점 덕분에 다양한 데이터가 수시로 변화되는 화면에 유리합니다.
'💻 더 나은 개발자 되기 > 개발 공부, 회고' 카테고리의 다른 글
| ✨ 데일리 회고 ✨ 2024.05.20 - 심화 프로젝트 시작 (0) | 2024.05.20 |
|---|---|
| Next.js를 왜 사용할까? 리액트만 사용할 때와 비교해보자. (0) | 2024.03.23 |
| Typescript 동작 원리 알아보기 :) (0) | 2024.03.23 |
| React와 Vue의 비교. (아직 결정 전..) (2) | 2022.03.24 |

