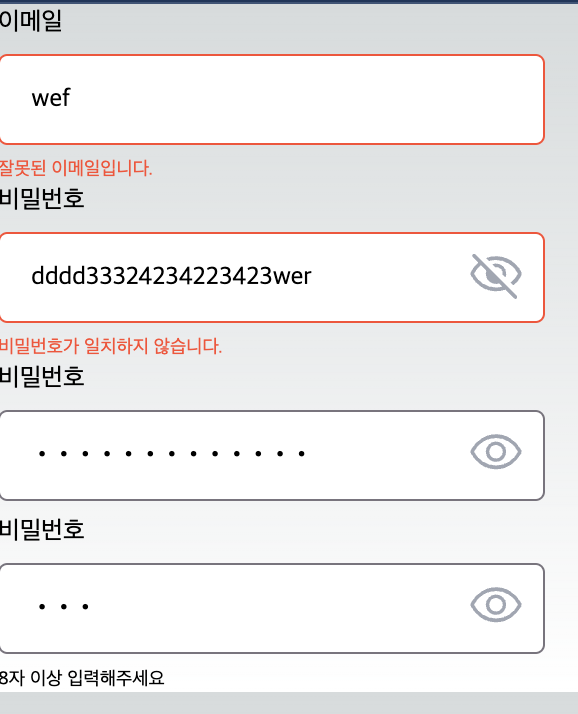
자주 쓰이는 기능이지만 할 때마다 귀찮은 비밀번호 input에 눈 아이콘 배치하기..
이번에는 tailwind로 반영해보았다.

이메일 유효성 검증은 이전 글에서 zod 라이브러리를 사용해서
스키마 정의 후 검증해주었고, password는 기준 값과 다른 경우
일치하지 않음 메시지와 input컬러를 바꿔준다.
메시지와 컬러는 useState로 주어서 텍스트 입력중일 때,
input에서 벗어날 때 바로 체크해서 반영해주도록 했다.
8자 미만인 경우 검정색으로 8자 이상 입력 하라는 텍스트도 보여준다.
눈 아이콘 켜짐 여부에 따라 비밀번호는 암호화 되거나 그대로 보여준다.
사실 별 건 없지만.. 나중엔 더 빠르게 작업하기 위해 기록해두는 글.
const [visibility, setVisibility] = useState(true);
const handleVisibility = () => {
setVisibility(!visibility);
};
return (
<label className="flex flex-col font-normal text-base gap-2 relative w-[21.875rem]">
{labelName}
<input
type={
props.type === 'email' || (props.type === 'password' && visibility)
? props.type
: 'text'
}
className={`w-[21.875rem] h-[3.625rem] px-5 py-4 bg-white rounded-md border border-${errorMessageColor} pt-8`}
onChange={handleChange}
onBlur={handleBlur}
placeholder={placeholder}
/>
{props.type === 'password' && (
<img
className="absolute pt-10 right-3 cursor-pointer "
src={`/icons/btn_visibility_${visibility ? 'on' : 'off'}.svg`}
onClick={handleVisibility}
/>
)}
<div className={`text-${errorMessageColor} text-xs`}>{errorMessage}</div>
</label>
)참고로, 해당 컴포넌트는 email과 함께 사용하다보니 type에 따라 따로 구분해두었다.
Css
전체적으로 감싸주는 label에 relative를 주고, 기준이 될 가로값을 넣어주었다.
눈 아이콘 img에 absolute를 주어 고정을 시키고, 위쪽 패딩과 오른쪽부분을 띄워서 적당한 위치에 배치해줬다.
visibility 보임 여부
visibility 상태 값에 따라 type을 text 혹은 props.type(password)로 받아 반영해주고 있다.
visibility의 초깃값은 false로 해서 true인 경우에는 on아이콘이 보이고, false일 땐 off아이콘이 보이도록 했다.
따로 버튼으로 감싸주지 않고, class에 susor-pointer를 주어서 손바닥 아이콘으로 변하도록 해주었다.
눈 아이콘 버튼을 누르면?
버튼을 누를 때마다 visibility값이 true, false로 상태가 변경이 되고,
그에 따라 type이 text와 password로 변경이 되면서 비밀번호를 보였다가, 숨겼다가 할 수 있다.
'💻 더 나은 개발자 되기 > React' 카테고리의 다른 글
| 날짜 선택이 가능한 react-datepicker를 사용해보자. (date에 달력 아이콘 변경, input date 캘린더 커스텀) (0) | 2024.05.23 |
|---|---|
| zod를 사용해서 정규식 없이 이메일 검증하기 (간단 버전) (0) | 2024.05.21 |
| 리액트 - 배열 렌더링 시 key를 쓰는 이유 (0) | 2024.02.13 |
| 리액트내에서 이미지 상대경로 불러오는 방법. react의 img src (0) | 2022.10.12 |
| [React] onClick 이벤트. 버튼 클릭을 통한 페이지 이동 처리하기 (2) | 2022.10.07 |
