생활코딩의 2022개정판을 따라하며 정리했다.
https://www.youtube.com/watch?v=XQ-XqLVJBwg&list=PLuHgQVnccGMCOGstdDZvH41x0Vtvwyxu7&index=3
리액트는 사용자 정의 태그를 만드는 기술이다. -생활코딩
0. 리액트 문서 확인
https://ko.reactjs.org/docs/create-a-new-react-app.html#create-react-app
새로운 React 앱 만들기 – React
A JavaScript library for building user interfaces
ko.reactjs.org

1. 리액트 프로젝트 생성
원하는 폴더 생성 후 해당 폴더에서 터미널 오픈 > npm create-react-app . 입력
위 캡쳐에는 my-app이라는 명칭이 있으나 먼저 폴더를 생성 후 설치하는 것이기에 . 만 붙여준다.

이런 문구가 나오면서 설치가 완료 되고,

내가 설치를 원한 곳엔 이렇게 구성되어 자동으로 설치가 완료된다.
npx create-react-app 플젝명을 통해 리액트를 설치 시 최신 버전으로 자동설치된다.
버전 확인은 package.json 혹은 npm create-react-app --version을 통해 할 수 있다.
버전이 다른 경우 여러 문제가 발생될 수 있으니
혹시라도 강의를 따라하는 등 버전을 맞춰야 하는 경우 설치 후
원하는 버전으로 다운그레이드 하는 방식을 통해 버전을 맞추는 걸 추천한다.
접은글 : 다운그레이드 방법 링크
2. 프로젝트 실행. npm start

npm start 후 엔터를 누르면 자동으로 웹페이지가 오픈된다.

만약, something is already running on port 3000 과 같은 에러가 뜰 수 있다.
리액트는 3000번 포트를 기본으로 사용하고 있기에, 중복이 된다면 위와 같은 메시지가 뜨면 y를 눌러 자동으로 다른 포트를 잡도록 해준다.

폴더 간단 설명.
<!-- index.js -->
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
//<App />이 root라는 아이디를 가진 태그로 랜더링된다. (public/index.html에서 찾을 수 있음)
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
3. 배포
npm start를 통해 만들어진 것은 개발을 위한 애플리케이션으로 용량이 크고 불필요한 것들을 포함하고 있기에 서비스에 최적화된 배포본을 만들어야 한다.

ctrl + c를 눌러 작업을 끝낸 뒤 npm run build로 빌드를 시작한다.

build라는 폴더가 새로 생성되었다.

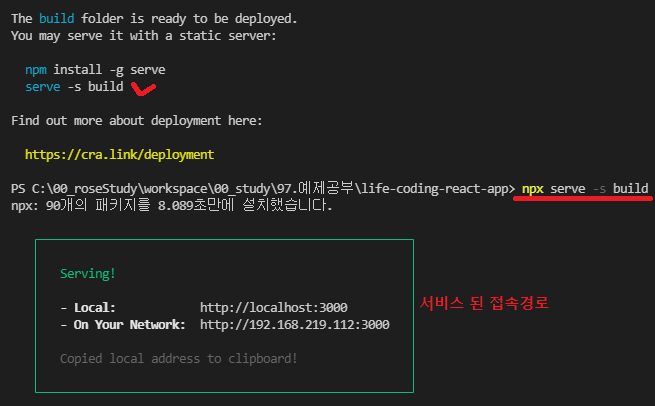
체크 부분의 serve -s build : 웹서버 (serve)의 옵션 중 -s를 하면 어떤경로로 들어오건간에 build안의 index.html파일을 서비스 해주게 됨.
npx serve -s build 실행
그럼 build폴더의 index.html을 기본으로 한 애플리케이션이 되면서 주소가 생성된다.
