깃허브에서 깃페이지를 생성하면 총 세가지(아니 네가지..?) 유형으로
내가 만든 페이지를 만나볼 수 있다.


1. 404. 폴더 구조 등이 맞지 않을 때.
- 기다리거나, 다시 진행해본다.
2. README. 최상위 폴더에 index.html이 없을 때
- 이게 젤 화난다.. 리액트 진행 시 다른 폴더 내에 있어서 해당 index를 불러오지 못하는 경우 발생.


3. index.html은 있지만, 오류가 발생되었거나, 내용이 없을 때.
(빈 페이지. 이미지가 있다는 걸 보여주려고 바네팅 효과만 넣음ㅋㅋ)
4. 정상동작
이 중 뜨면 뜬거고,
안떴으면 다시 페이지에서 배포하면되는데
뜬금없는게 보여지는 게 문제인 리드미!!!
이 녀석 때문에 고생한 많은 시간들을 생각하면서..
다음번에 만나거든 쉽게 해결하기 위해 기록한다.
1. 🌼 package.json 파일 수정

깃 허브에 호스팅을 하기 위해 package.json에 위와 같이 추가해준다.
"homepage"의 경로는 https://깃허브아이디.github.io/깃폴더
이렇게 적어주면 되는데, 혹시 헷갈리면
>git remote -v 를 해서 참고해준다.
https://github.com/깃허브아이디/깃폴더 이렇게 나오는데,
이걸 참고해서 위의 형식으로 적어준다.
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
이것도 쉼표 누락없이 잘 적어준다.
이렇게 명령어를 추가 하면 웹에서 쓰이는 파일로 빌드가 가능하다.
2. 🌼 deploy 명령에서 필요한 gh-pages 도구 설치

터미널에 아래와 같이 입력해서 설치한다.
> npm install gh-pages

왜 때문인지 기억은 나지 않는데(ㅠㅠ), 아래도 추가로 실행했다.
> npm install gh-pages --save-dev
3. 🌼 배포 진행
> npm run deploy
문제가 없다면 이 단계에서 끝나겠지만,
만약, 이 단계에서 아래와 같은 오류가 발생된다면,
바로 아래 추가 링크에 정리해둔 것을 참고한다.

Failed to get remote.origin.url (task must either be run in a git repository with a configured origin remote or must be configured with the "repo" option).
라는 오류가 떴는데, 깃 오리진과 연결이 안되어 생긴 듯.
별도로 정리해서 아래 링크 추가했다.
https://rosedaily101.tistory.com/80
npm run deploy를 할 때 발생. Failed to get remote.origin.url (task must either be run in a git repository with a configured
깃 페이지 빌드 시 발생되는 오류이다. npm run deploy를 할 때 발생되었는데, package.json내의 scripts에 "predeploy": "npm run build", "deploy": "gh-pages -d build" 를 추가 해줬음에도 발생이 되었..
rosedaily101.tistory.com
4. 🌼 깃허브에 이미 등록된 페이지 초기화
나는 앞서 여러차례 실패를 거듭해와서..
이미 페이지가 생성이 되어 있었다.
혹시 몰라서 생성된 페이지는 제거 후 진행했다.


설정 - pages - source에서 None으로 선택 후 save 먼저 해줬다.
이건 안해도 될지도 모르겠지만, 혹시나 해서 진행해줬다.
5. 🌼 다시 빌드시작!
> npm run deploy

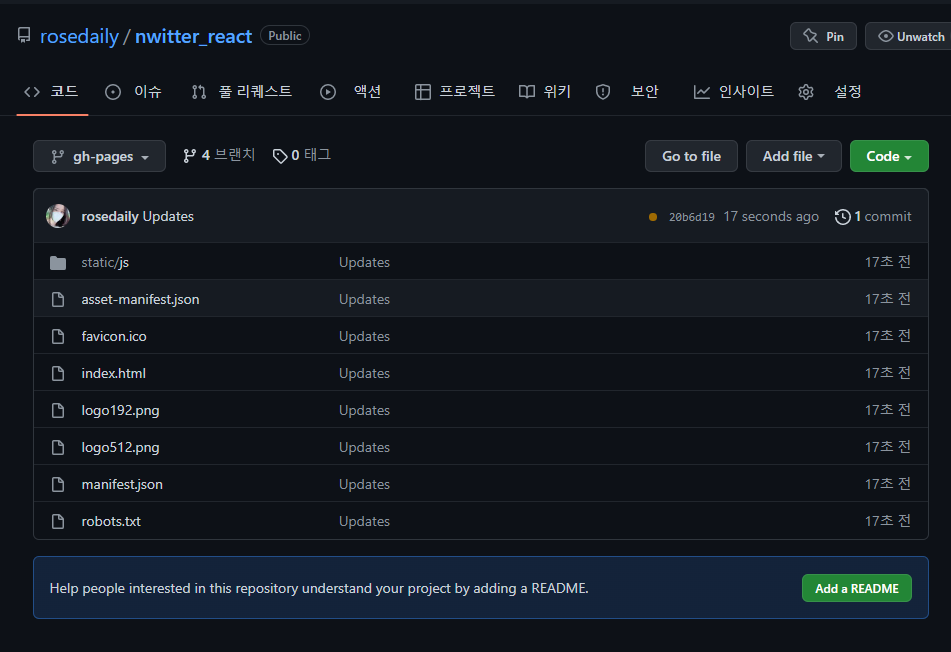
성공적으로 Published 까지 된 걸 볼 수 있다.

브랜치를 보면 gh-pages가 생성된 것을 볼 수 있다.
여담이지만. 몇주 전에도 이걸로 고생했었다.
기억이 도통 나질 않아서 그 프로젝트의 gh-pages를 참고해서 브랜치 구성을 했었다.
마스터를 통해 브랜치를 따서 불필요한 파일 날리고 재배포하고..ㅠㅠ
그래도 안되기에.. 다시 서칭해서 기록해두는것이다.
6. 🌼 깃헙 페이지 경로 확인

설정 - pages에 들어가면 source에서 gh-pages브랜치 + 저장으로
위에 링크가 생성된 것을 볼 수 있다.
만약 안되어있으면 선택 후 저장해주면 된다.
깃 페이지 완성!
🌼 마치며..
프론트엔드에서 깃허브를 통해 깃페이지를 생성하는 일은 매우 잦다.
최상위 폴더에 index.html만 있다면, 너무나 손쉽게 페이지를 보여줄 수 있지만,
리액트는 폴더 구조가 달라서 index.html이 숨겨있다보니 read.me를 보여주고 있었다.
앞서 다른 토이 플젝을 할 때에도 배포 할 때
이런 고초를 겪어왔건만..
왜 기록이 없는지..
기록할 땐 성공을 다 한 뒤엔 할 수가 없기 때문에
안될지도 모르는 것도 기록을 하면서 진행을 해야
성공한 기록을 남길 수 있다.
자주 사용해야 하는 것들은 정리하는데
제법 많은시간이 걸릴 지 모르나,
나중엔 몇배 이상의 시간을 단축시켜준다.
운이 좋다면,
도움이 필요했던 누군가에게 도움이 될 수도 있겠지.
실수를 반복하며 기록의 중요성을 새삼 깨닫는다.
+

난 빈 페이지가 떠서 보니 리액트 소스는 잘 불러왔고.
api key 관련해서 오류가 발생되어 뜨진 않고 있다.
깃 페이지가 read_me가 떠서 고생했는데,
완료 해서 페이지는 떴으니(?) 이제 또 버그잡으러..ㅠㅠ
