🌼 해결하는 흐름대로 작성한거라 해결 완료방법은 가장 아래에 :)
💎오류 발생 상황
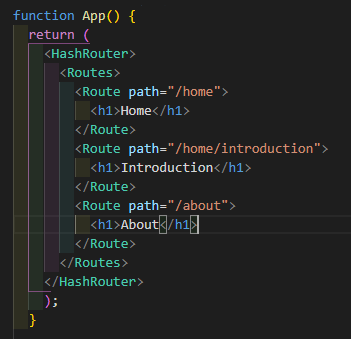
<Route>안에 html 태그를 넣어서 해당 경로로 호출 시 뜨는 것을 보려 했다.
function App() {
return (
<HashRouter>
<Routes>
<Route path="/home">
<h1>Home</h1>
</Route>
<Route path="/home/introduction">
<h1>Introduction</h1>
</Route>
<Route path="/about">
<h1>About</h1>
</Route>
</Routes>
</HashRouter>
);
}각각 경로에 따라 <h1>태그가 보여지는 것이 목적이었다.

💎오류코드
[h1] is not a <Route> component. All component children of <Routes> must be a <Route> or <React.Fragment> at invariant
[h1]은 <Route>컴포넌트가 아닙니다. <Routes>의 모든 컴포넌트 자식은 <Route> 또는 <React>여야 합니다.
뭐..?그럼 h1은 어떻게 써..?기존엔 어떻게 쓴건데..?!
이 글 바로 전글의 연장선인데..
글들을 찾아보면 21년 11월경 React-router-dom이 v6.0.2로 업데이트되면서
동일현상은 아니어도 비슷한 현상이 많이 발생되고 있는 것 같다.
하위 호환은 안해주는건가요..?ㅠㅠ
💎오류 해결 해보기(해결 전)
https://reactrouter.com/docs/en/v6/getting-started/tutorial#adding-a-no-match-route
React Router | Tutorial
Declarative routing for React apps at any scale
reactrouter.com
난 위 문서에서 답을 찾을 수 있었다.
나의 바로 이전 글 (작성 한시간도 안됐는데 또 오류라니..)
https://rosedaily101.tistory.com/48
[React] A <Route> is only ever to be used as the child of <Routes> element, never rendered directly. Please wrap your <Route> in
🌼 해결하는 흐름대로 작성한거라 해결 완료방법은 가장 아래에 :) 💎오류 발생 상황 react-router-dom을 사용해서 라우터를 만들어서 컴포넌트를 불러오려고 했다. /* 오류 발생 코드 */ import { HashRo
rosedaily101.tistory.com
처럼 <Route> 엘리먼트 관련인것 같다.
💎해결 완료 방법


리액트 입문자라 이전은 모르겠지만,
이제 더이상 <Route>안에서 <h1>태그는 사용이 안되는 것 같다.
대신 element 안에서 컴포넌트 호출이 가능하듯,
html코드도 이쪽에 사용하는 건 가능하다.

동작된다.
리액트 버전땜에 뜨는 저 에러는 계속 떠서 귀찮은데
흐린눈 하고 버티는 중..ㅋㅋ
책엔 localhost:3002/ 만 해도 뒤에 #이 붙는다던데..이것도 다르고
뭔가 버전업이 좀 된거 같다.
이럼 기존 책 어떻게 보나 ㅠㅠ
오류 해결하고 포스팅하느라 시간 다 까먹긴 했지만,
그래도 해결해서 후련하다!
혹시 강의 따라하는 거면, 버전 맞추고 진행하자..
(다음 글에 버전 관련 글 있으니 참고..)
'💻 더 나은 개발자 되기 > 셋팅, 오류, 꿀팁' 카테고리의 다른 글
| react-router-dom 다운그레이드. 원하는 버전 설치 (1) | 2022.04.12 |
|---|---|
| [React] 버전 다운그레이드 (1) | 2022.04.06 |
| [React] A <Route> is only ever to be used as the child of <Routes> element, never rendered directly. Please wrap your <Route> in a <Routes> (1) | 2022.04.05 |
| [react] Warning: Invalid event handler property `onclick`. Did you mean `onClick`? (0) | 2022.03.29 |
| [react] 리액트 프로젝트 생성, 수정, 배포 (1) | 2022.03.28 |
