VSCode를 사용하는데 자꾸만 줄 바꿈이 된다.
코드정리에 유용해서 적당한 줄바꿈은 보기 좋아 편리하지만,
자꾸 줄바꿈이 되면 오히려 가독성이 떨어져서 스트레스가 된다.

이게 무슨 긴 문장이라고 이걸 자동 줄바꿈 하냐고..!!

프로토 표정 = 저장 할 때마다 내 표정
앞으로 VSCode를 시작하기 전에 필수셋팅 항목에 넣어야겠다!

내가 원하는 결과는 이것이다!
1. 한 화면에 원하는 코드를 전부 볼 수 있어야 한다.
2. 작은 화면에서도 가로스크롤을 사용하지 않아 코드를 보는 데 불편함이 없어야 한다.
-> 화면이 작아져도 라인수를 잡아먹지 않으면서 원하는 코드를 전부 보여준다.
VSCode를 설치 후 필수 셋팅으로 추천하며,
1번과 2번 동시에 해야 시너지가 난다!
(3번은 파일 수정이라 더 편할 수 있으니 끝까지 봐주세요!)
1. 저장 할 때 줄바꿈 금지 설정
2. 화면 크기에 따라 코드 길이 조절해서 잘리지 않게 설정
3. 1,2번 설정을 한 파일에서 수정
1. 저장 줄바꿈 금지 설정
이 설정을 하면 저장 시 자동줄바꿈 안되게 할 수 있다.

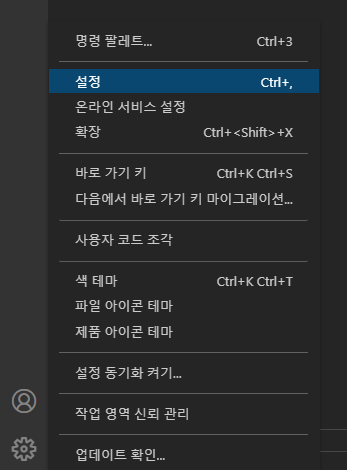
가장 왼쪽 하단 톱니를 누르면 설정이 있다.
단축키 ctrl + , 로도 가능하다.

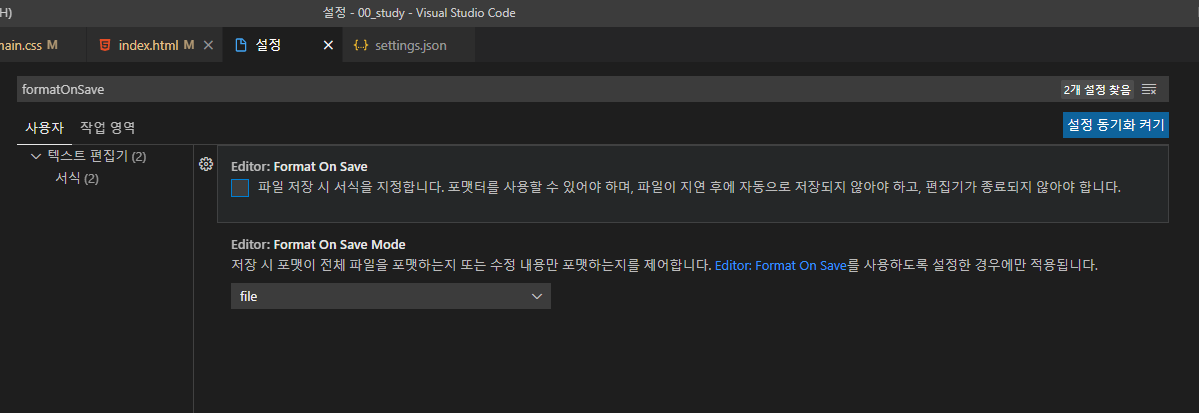
formatOnSave 를 입력 하면
첫번째에 Editor : Format On Save 체크를 풀어준다.
따로 저장할 필요없이 선택만 풀면 끝나는 듯.


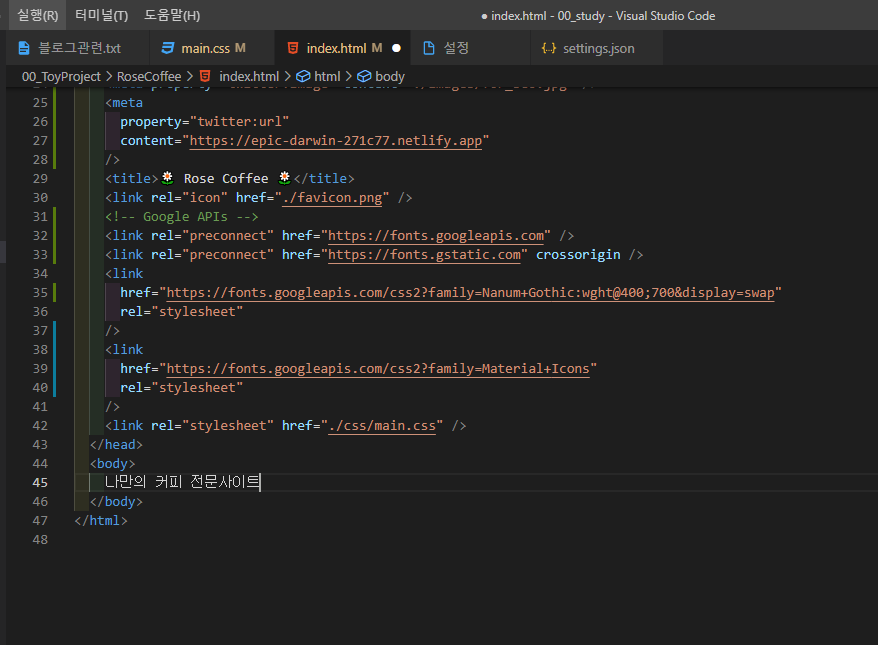
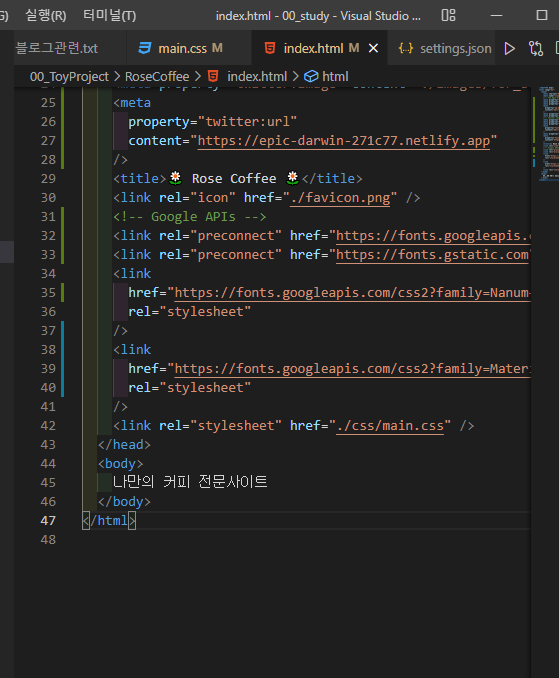
그다지 길지도 않은 코드를 자동 줄바꿈 하는 걸 볼 수 있다.
줄을 바꾸면서 라인수까지 잡아먹고 있는 라인 도둑이다!
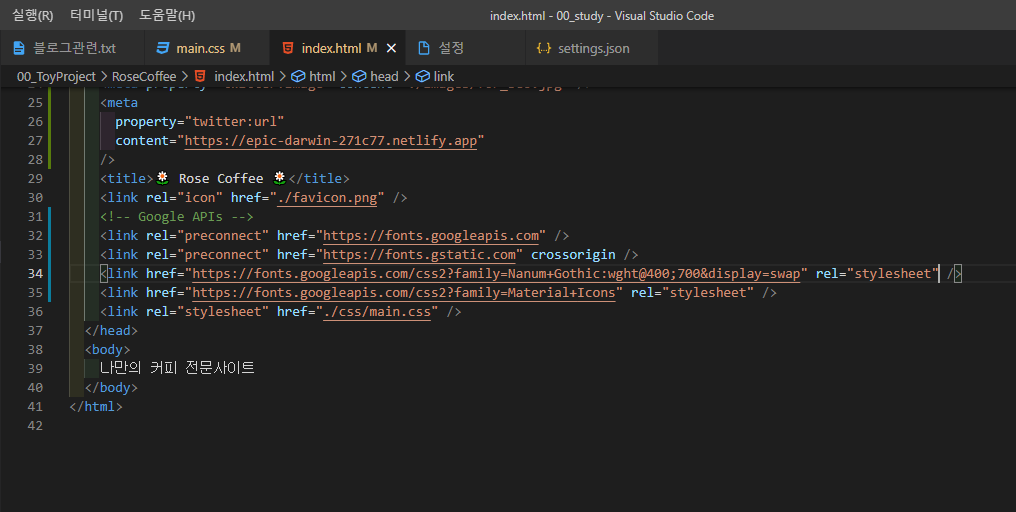
변경 후엔 긴 코드를 저장해도 자동으로 정리를 해주지 않아 4줄 > 1줄로 볼 수 있다.
단, 설정한 시점부터 적용이 되기에 이미 적용된 코드는 줄일 수 없다.
난 이제 막 프로젝트를 생성했기에 몇개 안되는 코드를 수정할 수 있었다.
이미 많은 코드를 작성했다면, 다른 편집기를 사용해서
"엔터>"로 된 부분을 "띄어쓰기>" 같은 식으로 변경해서 옮기는 방법이 있지 않을까 싶다.
제일 좋은 건 초기 설정시 진행하는 것!!
이미 적용된 코드를 바꿀 수 있는 방법이 있을텐데..
그건 나중에 찾아보자..ㅋㅋ

자, 그럼 자동 줄바꿈을 하는 이유가 가독성이라고 했는데,
요즘은 큰 화면에서 개발을 하기에
엄청 긴 문장이 아닌이상 모니터에서 보는데 큰 어려움은 없다.
하지만, 노트북에서 개발을 하게되거나,
프로젝트에 따라 긴 문장이 있다면 방해가 되겠지..
이번엔 라인수를 잡아먹지 않고 화면 크기에 따라 줄바꿈 하는 방법!
2. 화면 크기에 따라 줄바꿈 하기 ( 라인수 변화 없음! )

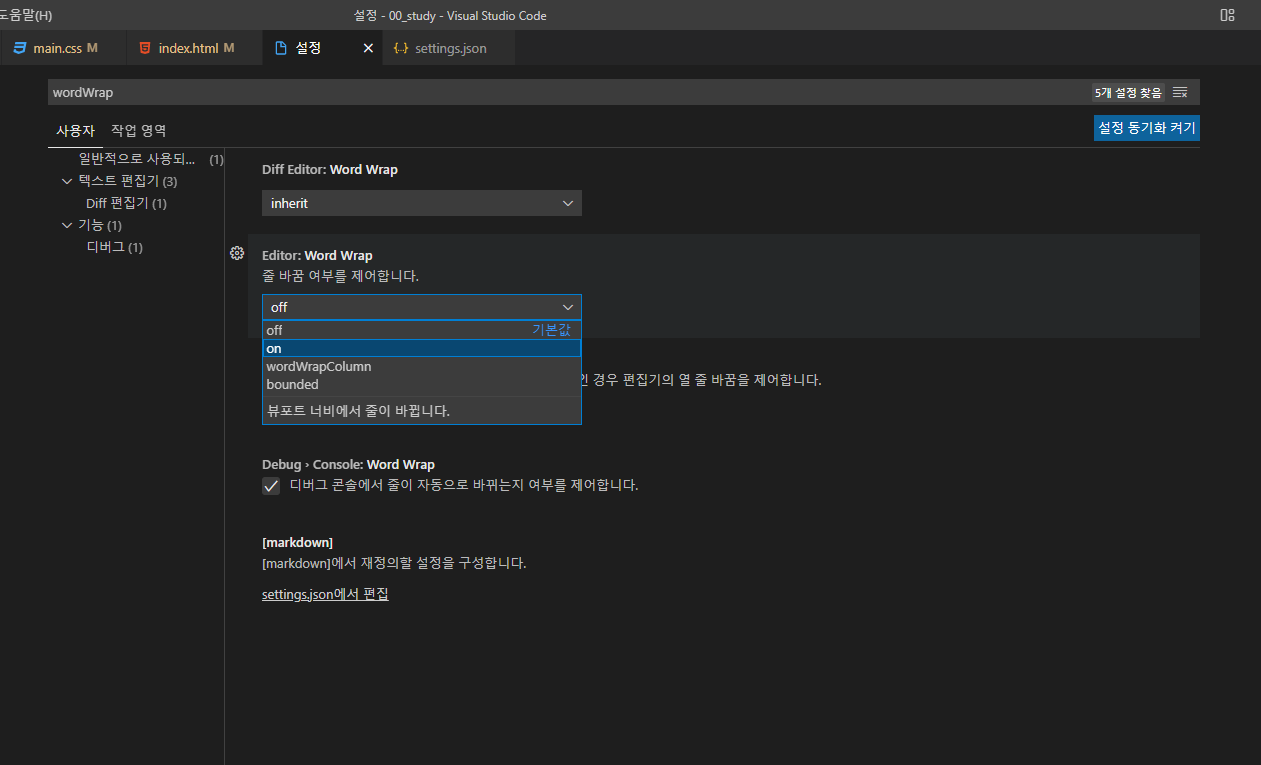
역시 톱니바퀴 > 설정 > wordWrap 검색
Editor:Word Wrap에서 줄바꿈 여부를 제어합니다.
On으로 변경해준다.


라인수를 잡아먹으면서 줄바꿈을 하던 코드들 조차
화면이 작아지면 잘릴 수 밖에 없다.
작은 화면에선 줄바꿈 한 의미가 없는거지 ㅠㅠ
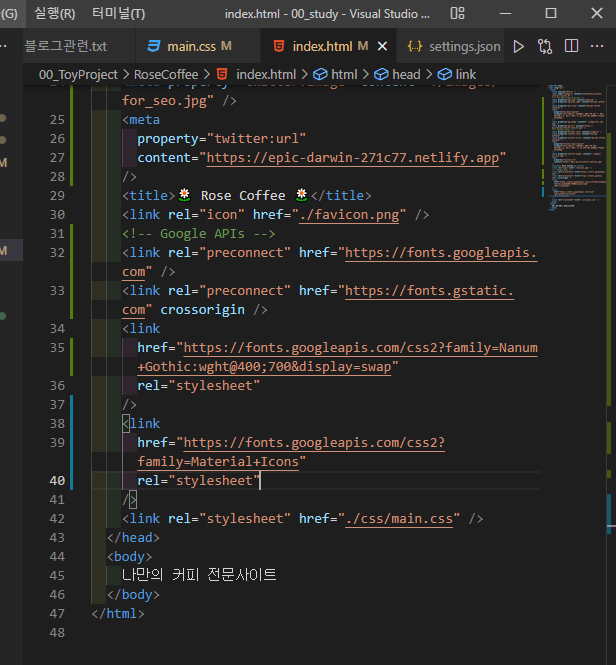
설정 후에는 화면보다 작아서 잘릴 위기에 처한 코드들이
화면 크기에 따라 자동으로 줄바꿈을 하는 것을 볼 수 있다!
화면을 키우면 해당 길이만큼 늘어나게 된다.
더 좋은 건 라인수를 잡아먹지 않아서
노트북 등 작은 개발환경에서 유용할 것 같다.
물론, 개인 취향차이니..
협업시에는 팀내에서 규정을 정해서 하는 게 좋을것 같다.
3. 위 두가지의 설정을 한곳에서 할 수 있는 방법!



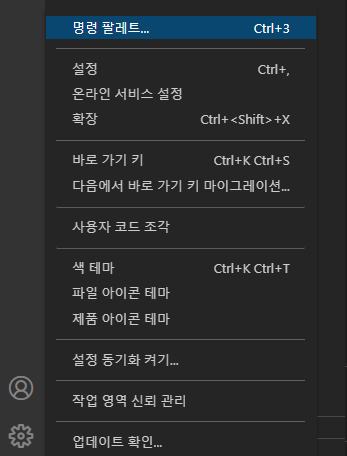
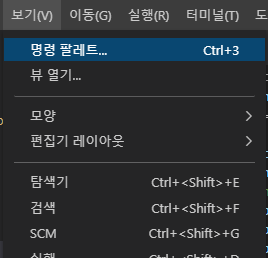
1. 톱니바퀴 > 명령팔레트
2. 보기 > 명령팔레트
3. 단축키 Ctrl + 3
아무거나 편하게 선택해서 명령 팔레트를 열어준다.
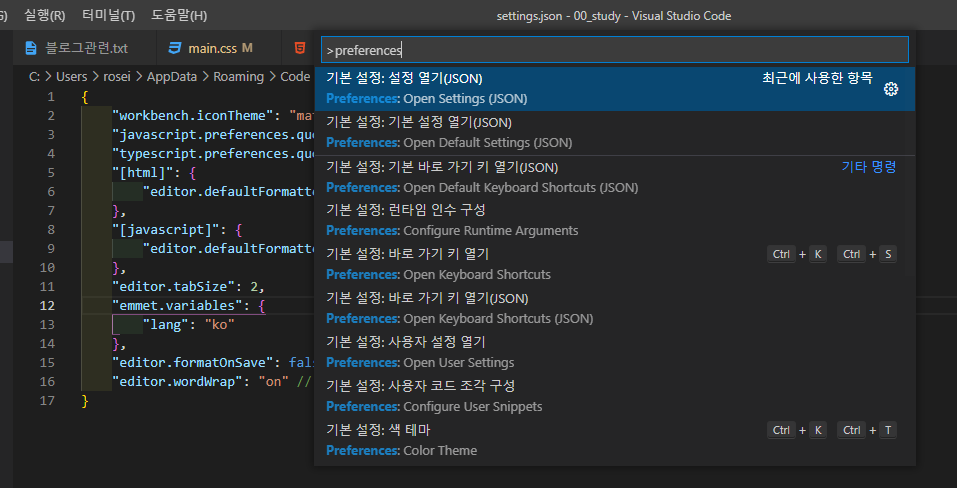
그리고 preperences를 입력하면, 여러가지가 뜨는데
기본 설정 : 설정 열기(JSON)을 선택.
(아래는 문구가 너무 비슷하지만 다른 파일이다.)

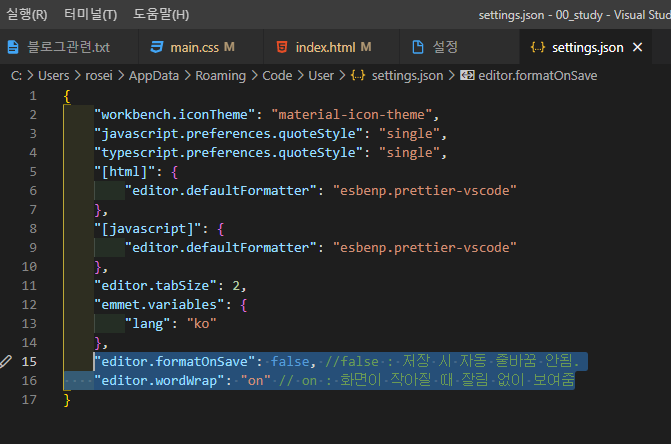
그럼 settings.json 파일이 열리는데,
이곳에 드래그 해둔 두개를 넣어주면 된다.
"editor.formatOnSave": false, //false : 저장 시 자동 줄바꿈 안됨.
"editor.wordWrap": "on" // on : 화면이 작아질 때 잘림 없이 보여줌json은 한개의 구문 뒤에는 쉼표로 구분하고,
마지막 구문 뒤엔 쉼표 없음을 주의한다!
"editor.formatOnSave": false 를 사용해서
줄바꿈 안되게 할 때는 아예 저 라인을 없애도 된다.
실제로 설정에서 변경 시에는 저 부분이 사라진다.
UI에서 하나씩 선택을 하는 것도 편리하지만,
어차피 거기에서도 검색을 위한 타이핑을 해야 하니까..
영타가 느린 나이지만, 그래도 3번이 개인적으로 맘에 든다.
설정파일 한곳에서 두가지를 한 번에 하는 게 편리할 것 같다.
오늘도 이렇게 설정 방법을 정리하다가 시간이 간다.ㅋㅋ
그래도 정리해두니 나만의 방법들을 찾을 수 있고,
골치거리인 것들이 해결되니 맘이 편하다.

누군가에게 도움이 된다면 그것은 더 큰 기쁨!
'💻 더 나은 개발자 되기 > 셋팅, 오류, 꿀팁' 카테고리의 다른 글
| 넷리파이(Netlify)를 통해 개인 프로젝트 쉽게 배포하기 (4) | 2022.03.15 |
|---|---|
| [git] 깃허브 잔디 안심어짐. github심기가 안되는 경우 이유와 해결방법 (0) | 2022.03.14 |
| [셋팅] SourceTree, 소스트리 다크 테마로 변경하기 (2) | 2022.03.12 |
| [git] Sourcetree와 git 연결하기 (2) | 2022.03.11 |
| [VsCode] reset.css cdn 프로젝트 CSS스타일 초기화 jsdelivr.com 제공 버전 (4) | 2022.03.11 |
