참 민망하게도 이제까지 혼자 힘으로 배포를 해 본 적이 없었는데..
너무 쉽게 배포 할 수 있는 방법이 있어서 따라해봤다.
아직 미완성 된 페이지지만 배포 된 걸 보고 싶어서 드릉드릉~
뭐 하나라도 놓칠까 싶어
하나씩 다 캡쳐를 한 것이기에 스크롤 압박이 있을 수 있다.
Heropy Coffee Landing
헤로피커피는 세계에서 가장 큰 다국적 커피 전문점으로, 64개국에서 총 23,187개의 매점을 운영하고 있습니다.
epic-darwin-271c77.netlify.app
아래에서도 올릴거지만, 내가 배포한 결과물 미리보기 ㅋㅋ
넷리파이 가입
Netlify: Develop & deploy the best web experiences in record time
A powerful serverless platform with an intuitive git-based workflow. Automated deployments, shareable previews, and much more. Get started for free!
www.netlify.com
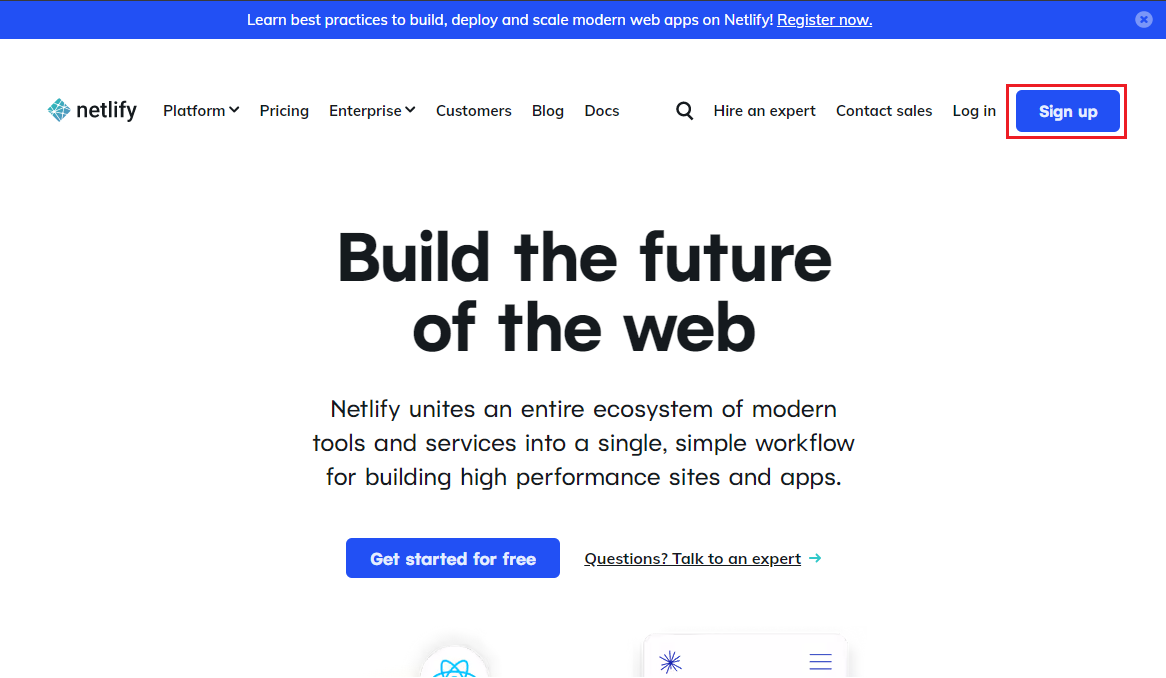
먼저 넷리파이 사이트에서 가입을 해야한다.

사이트에 들어가면 우측 상단
Sign up

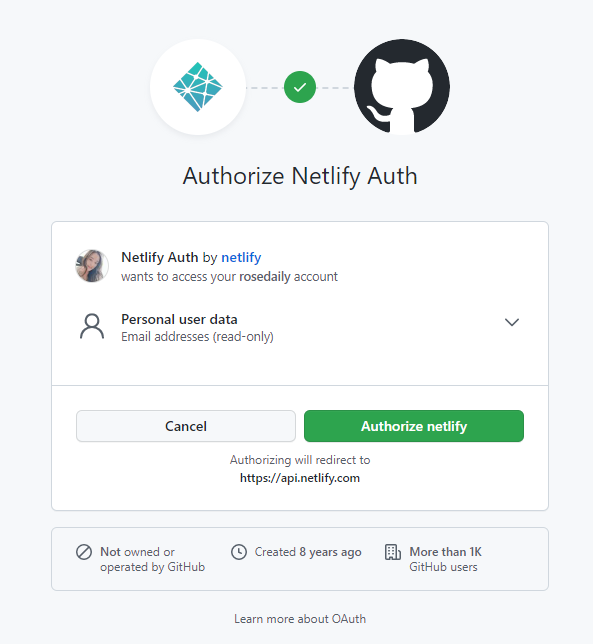
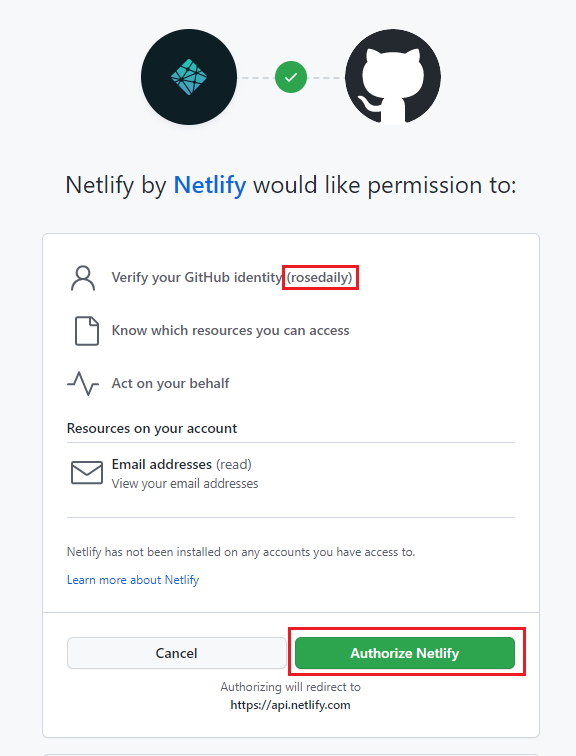
깃헙을 선택해준다.


내 깃헙 계정이 뜨고 연결하면,
어떤 용도로 쓸건지 등등이 뜬다.
대충 작성해주고,

어디서 import 해올 것인지.
깃 선택!

대충 번역하면, Git을 연결하고 코드 푸쉬하면 된다는 것.
자체 호스팅 깃헙옵션은 비즈니스 플랜으로 업그레이드 해서 사용할 수 있는 것 같다.


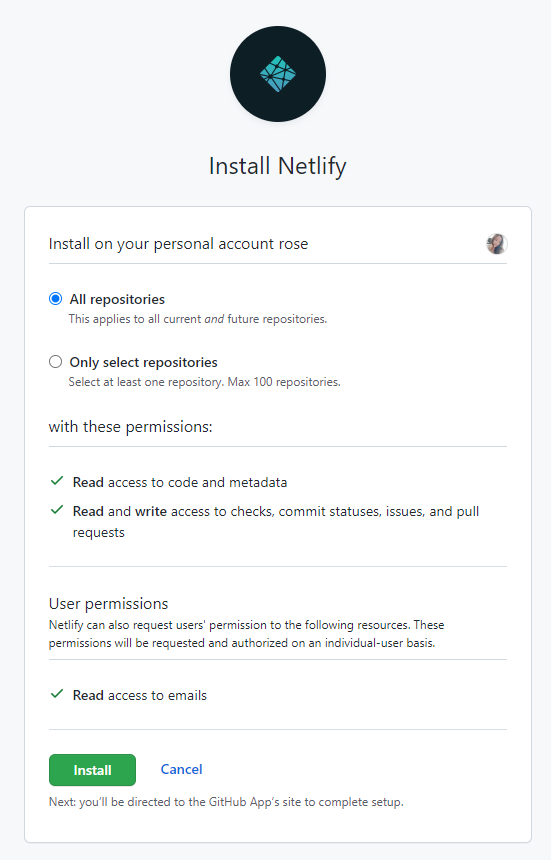
깃과 넬리파이 연결한다고 하고,
인스톨을 누르면 깃헙 비밀번호 확인페이지에 들어간다.
비밀번호를 입력해주면 끝.

내 깃의 저장소들이 뜨면서 연결 된 걸 볼 수 있다.
혹시 저장소가 많다면 서칭을 해서 선택이 가능하다.
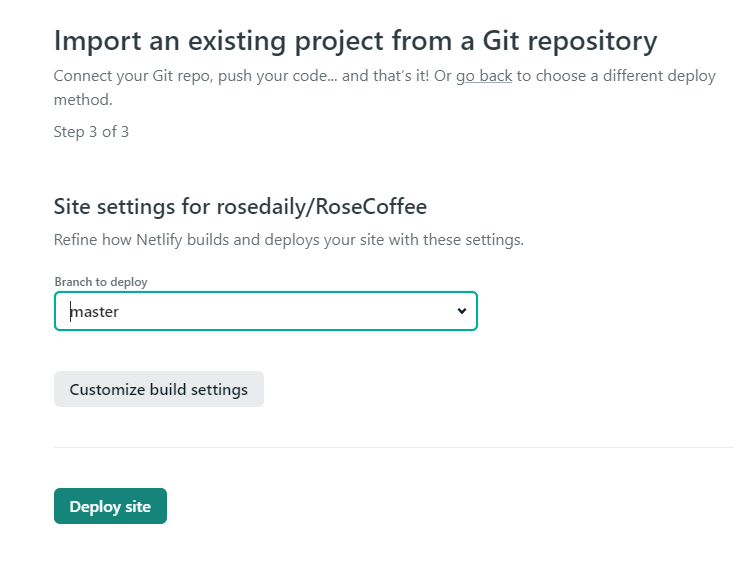
사이트 배포 시작

브랜치도 혹시 선택해야 한다면 선택해주고,
Deploy site를 통해 사이트 배포 시작!

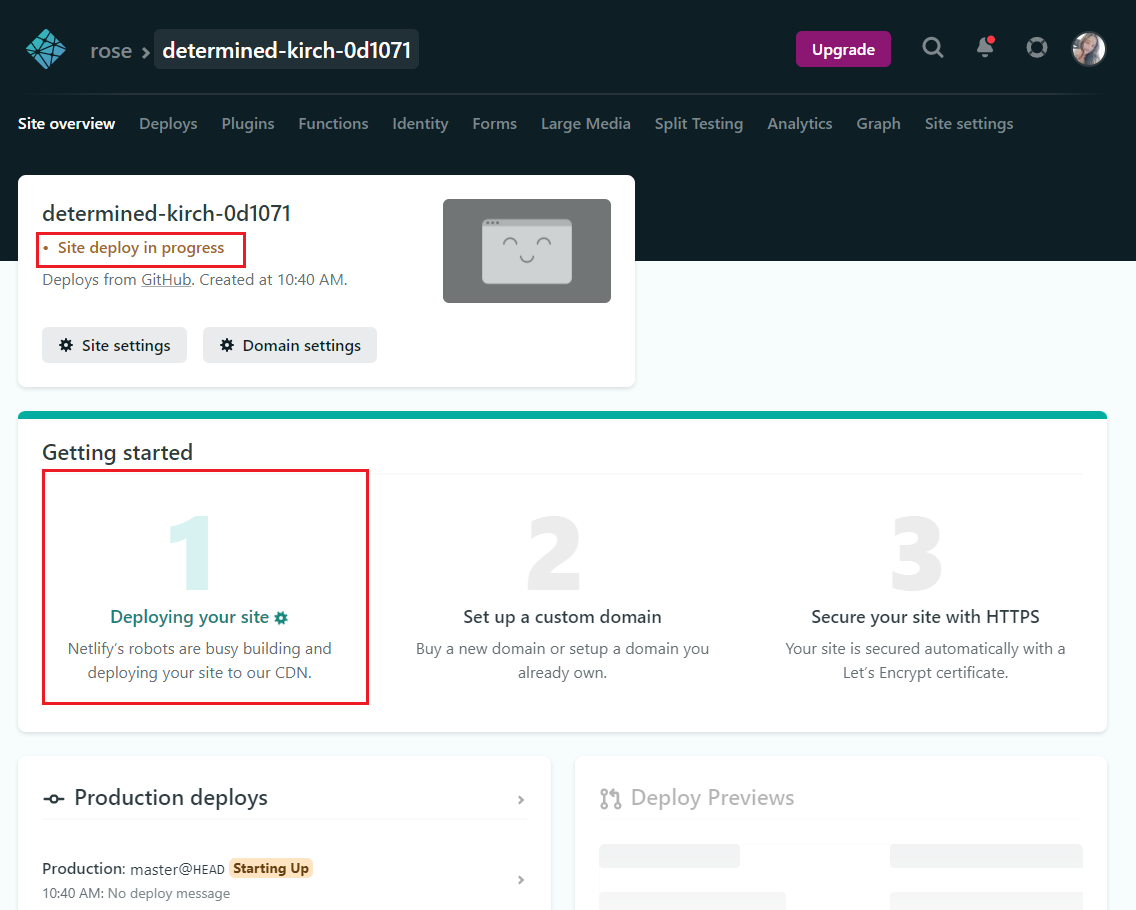
사이트 배포를 누르면 바로 이 곳으로 이동을 하는데,
Getting started쪽에서 진행사항을 볼 수 있다.
현재는 사이트 주소는 따로 뜨지 않는다.
약 10초~수분간의 배포를 마치고 나면

2번으로 넘어가면서 도메인이 부여된 걸 볼 수 있다!
그리고 미리보기 이미지도 함께 보여진다.
링크 클릭해보면 내가 만들어 둔 사이트 이동이 잘 되는 것을 볼 수 있다.
사이트 주소 변경하기!

사이트 주소가 너무..길고 복잡하다.
조금이나마 내가 원하는 주소로 바꿔주고 싶다.
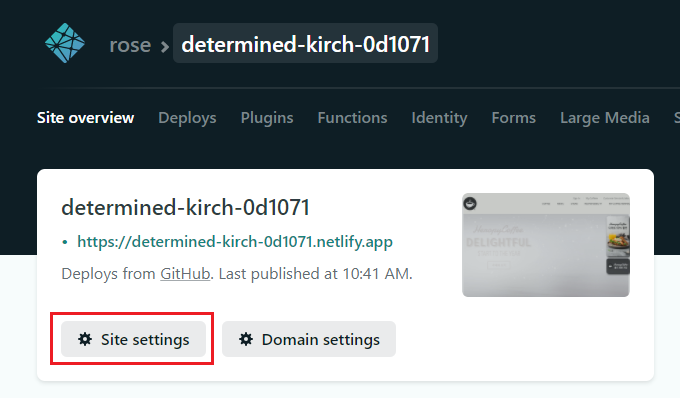
site settings를 선택해서 들어가준다.

복잡한 사이트명 ㅠㅠ
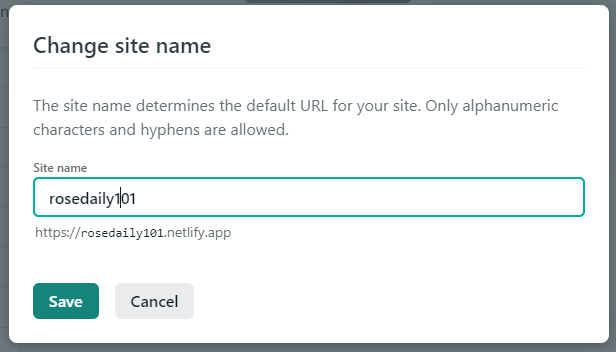
사이트명 변경을 눌러준다.

원하는 사이트 주소를 입력해준다.
혹시 다른 사람과 겹친다면
This site name is already taken
이라는 오류가 발생이 되고,
그렇지 않으면 원하는 사이트명으로 주소 변경이 된다.

사이트명과 경로가 내가 원하는 주소로 변경이 되었다!
배포가 이렇게나 쉽다니!
상업적이나 큰 용량은 알아보진 않았지만,
제한이 있을지도 모르겠다.
소소하게 프로젝트용으로 괜찮을 것 같다,
Heropy Coffee Landing
헤로피커피는 세계에서 가장 큰 다국적 커피 전문점으로, 64개국에서 총 23,187개의 매점을 운영하고 있습니다.
epic-darwin-271c77.netlify.app
🌼그 외..
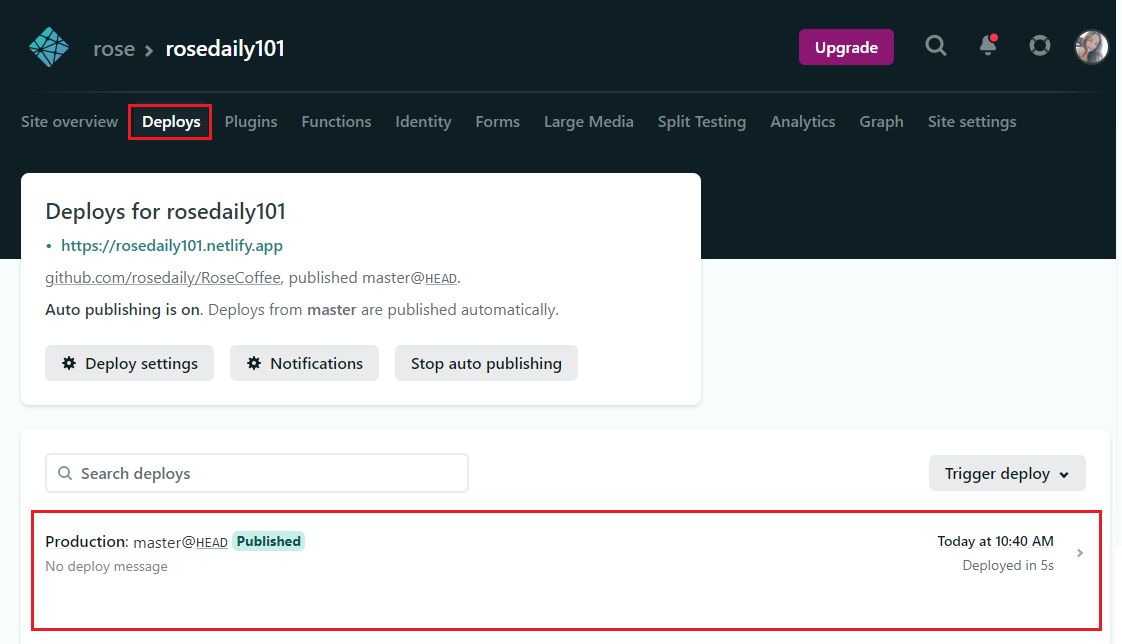
추가 배포

추가 배포 시 Deploys쪽에서 업데이트 확인이 가능하다고 한다.

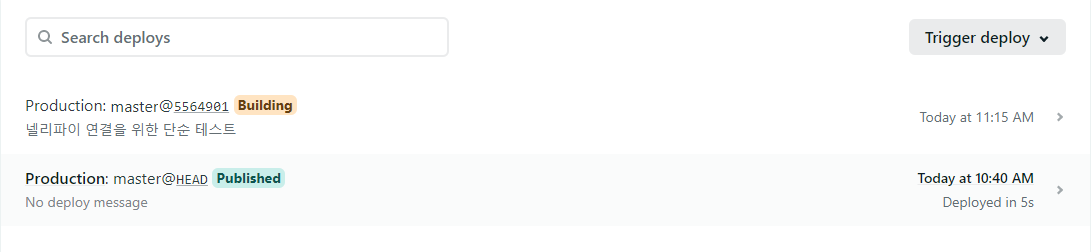
단순 공백만을 넣고 테스트를 해보니 푸시하자마자
바로 Building 되는 것을 볼 수 있다.

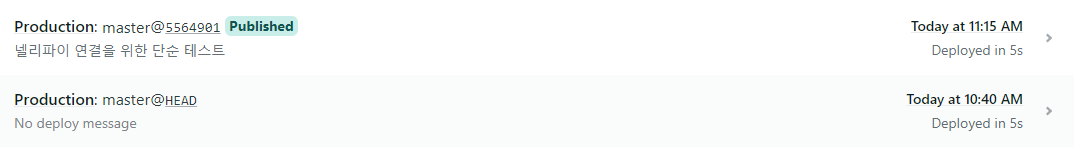
그리고 위 두줄을 작성하는 도중에
이미 퍼블리싱이 완료 되었다!
이부분은 푸시만 하면 자동으로 되니 너무 편하다.
개인 도메인 사용

내 프로젝트 메인에서 도메인 셋팅을 눌러 진입이 가능하다.


이렇게 원하는 도메인을 넣을 수도 있다.
개인 도메인은 없기에 테스트까진 진행해볼 수 없었다.
나중에 괜찮은 프로젝트 등을 만들게 되면
도메인 연결도 시도해봐야겠다.
이것으로 개인 프로젝트 넬리파이(netlify)를 사용해서
쉽게 배포 하기 완료!
내 PC에만 있는 게 아닌 지인들에게 보여줄 수 있어서
더욱 뿌듯하다!

'💻 더 나은 개발자 되기 > 셋팅, 오류, 꿀팁' 카테고리의 다른 글
| 지킬 그리고 루비 설치(윈도우) (2) | 2022.03.20 |
|---|---|
| 깃허브에서 생성한 프로젝트 vscode에서 커밋하기. (1) | 2022.03.18 |
| [git] 깃허브 잔디 안심어짐. github심기가 안되는 경우 이유와 해결방법 (0) | 2022.03.14 |
| [VSCode] 저장 자동 줄바꿈 안되게 금지 + 화면크기에 따라 에디터 줄바꿈(반대도 가능!) 초기셋팅추천! (6) | 2022.03.12 |
| [셋팅] SourceTree, 소스트리 다크 테마로 변경하기 (2) | 2022.03.12 |
