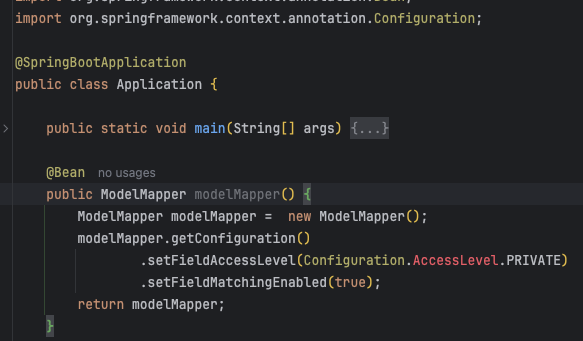
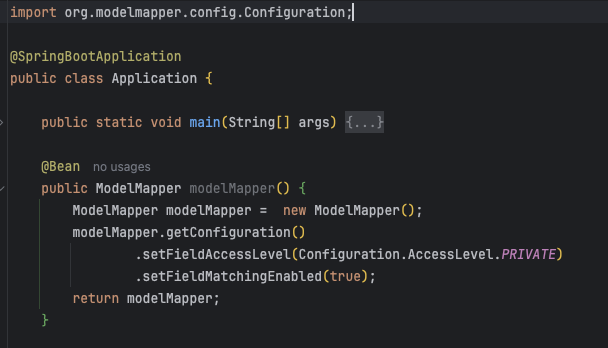
modelmapper진행 중 발생 된 오류.
Cannot resolve symbol 'AccessLevel"

configuration을 import했는데도 저렇게 찾지 못하는 오류였다.
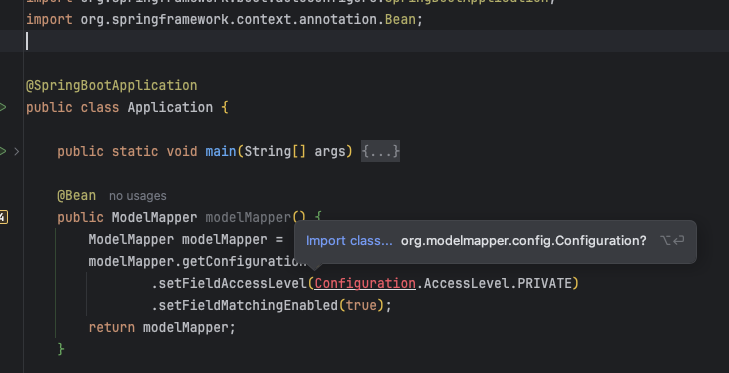
결론부터 말하자면, 나는 import를 잘 못 해서였다.
전일 공부시간을 오류로 날려서 속상했는데, 오늘 착석한지 얼마 안돼서 해결되는거보면..
막힐땐 역시 텀을 주는 것도 좋은 방법-



import해 온 걸 다시 해오라고 지웠다가 다시 불러왔는데, 웬걸..
완전 다른걸 import했던거였다..
0순위로 import를 잘 해왔는지 체크해보는 걸 추천!!
아래로 해결되진 않았지만, 나와 다른 케이스로 해결 될 수 있으니 진행했던 순서에 따라 기록해본다.
1. 메이븐 재빌드

2. project Structure에서 버전 맞춰주기
3. maven Setting에서 java Compiler 에서 자바 버전 맞춰주기
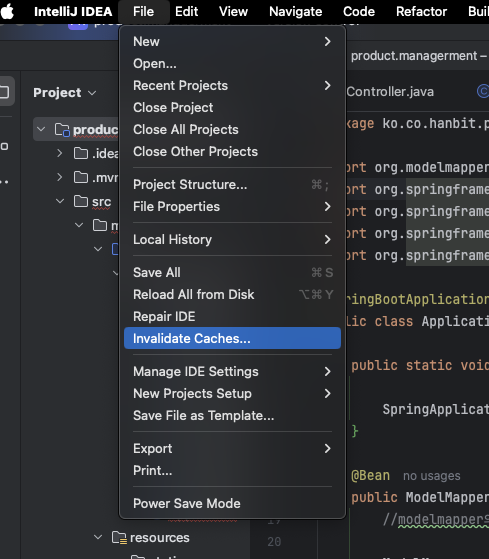
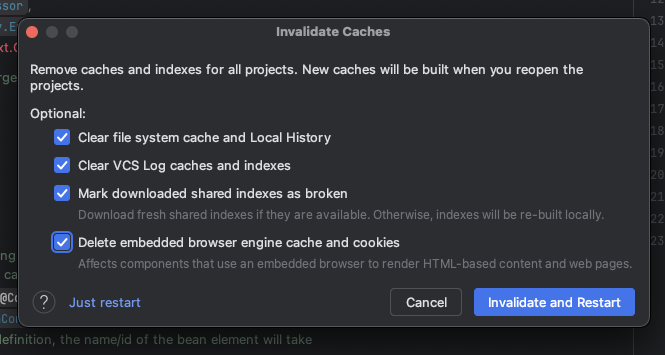
4. 캐시 제거 후 재실행을 했다.


기본값은 체크가 전부 풀려있는데, 난 플젝 초창기라 그냥 다 체크하고 진행했다.