position속성
default = static : 따로 설정하지 않아도 원래 있어야 하는 곳에 있음.

relative : 기본 위치에서 상대적위치로 변경. 단, 원래 있던 공간은 그대로 차지한 채 배치
-> margin이랑 다른 점. 마진은 해당 기준에 맞춰 주변 요소들도 이동이 되는데, relative는 해당 속성에 해당 되는 부분만 이동 된다는 것
absolute : 가장 가까운 조상의 포지셔닝(static이 아닌 경우)을 기준으로 배치. 원래 자리는 차지하지 않은채 배치.
fixed : 브라우저 화면 기준으로 고정. 원래 자리는 차지 하지 않은 채 배치.
-> 네비게이션을 만들 거나 할 때 사용하고, 고정이 됨으로 인해 겹치는 부분은 마진을 주어 보이도록 배치해줘야 함
sticy : 원래 자리에 배치. 정해진 위치에 스크롤 되면 그때부터 고정됨.
-> 부모요소에 소속됨. 부모요소가 사라지면 사라지기 때문에 스크롤을 하며 떠있다가 부모요소를 지나치면서 사라지게 할 수 있음.
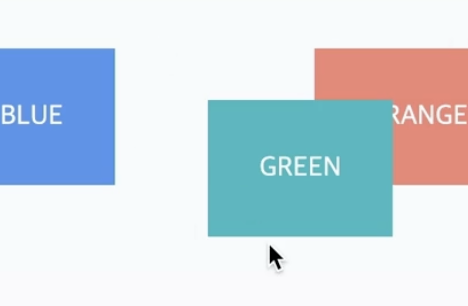
z-index : 앞뒤 순서를 정함. 기본값은 0이며, 값이 높을 수록 앞쪽에 보여지게 되고, 동일한 뎁스일 경우 나중에 쓰인 게 앞으로 보여짐. (예를들어 같은 부모의 자식일 경우 그 자식들끼리 값을 비교.
쌓임 맥락에 따라 달라지는데, 맥락의 조건은 다양하기 때문에 MDN문서의 쌓임 맥락 페이지를 참고 하는 것도 좋음. 만약 원하는 대로 동작이 어렵다면, 부모요소를 하나 더 만들어서 옮기는 편이 좋음.
position의 위치 지정
top, right, bottom, left : 해당위치의 값만큼 이동
-> 예를들어 top에 30px을 준 경우 top에서부터 30px에 위치하도록 이동
inset : top~left 네 방향의 값이 동일할때 사용. inset : 30px과 같이 값 하나로 모두 설정 할 수 있음
'💻 더 나은 개발자 되기 > html, css' 카테고리의 다른 글
| css - grid (0) | 2024.01.04 |
|---|---|
| css - flexbox (0) | 2024.01.04 |
| HTML - 폼(form)에 대해 알아보자 (0) | 2024.01.02 |
| HTML- 멀티미디어 (0) | 2024.01.02 |
| CSS -캐스케이드, Cascading 이란? (1) | 2023.12.31 |