git은 이미 아주 오래 전 만들어 둔 것이 있었다.
하지만 평소 공부 할 때 따로 git에 올리지 않다보니
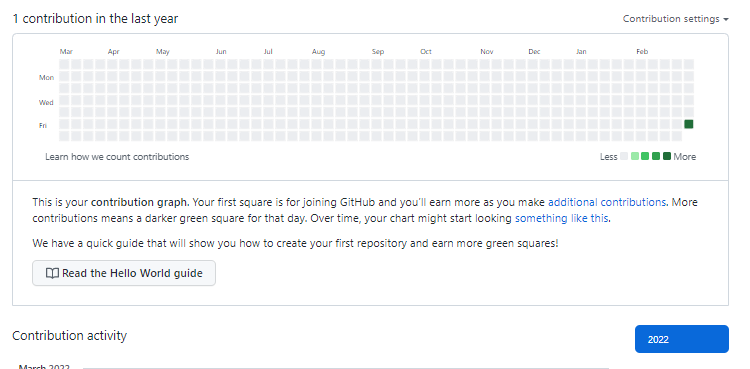
잔디심기도 매우 불규칙하고..
뭔가 나의 부실함을 그대로 드러내는 것 같아 민망해졌다ㅋ
그래서 블로그에 기록을 하면서,
깃에도 업댓하는 습관을 기르고자 계정을 새로 파기로 했다.
평소 관리 프로그램으로는 Sourcetree를 사용중이다.
소스트리가 이젠 익숙해서 굉장히 편리하다.
직관적인 UI가 잘 되어 있어서 보기에도 좋다!
그러고보니 다크 버전으로 바꿔야지..
무튼, 새 계정을 추가하려는데 사용자명이 입력이 안되고..
확인도 눌러지지 않아 어떻게 해야하는지 참 난감한 상황.

Sourcetree와 git 연결 방법!
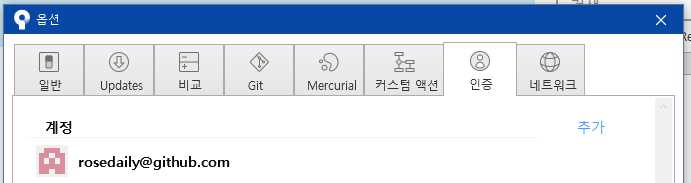
위와 같이 설정을 하고,
github에 로그인을 하고 해당 페이지를 켜둔 뒤,
위와 같이 선택 후
OAuth 토큰 새로 고침을 눌러준다.
remote에서 계정추가로 했는데 실패해서
계정추가 아래에 계정변경 - 인증을 눌러서 진행해서 성공했다.
계정추가에서 시도했을 땐
내가 방법을 몰라서 진행이 안되지 않았을까 싶다.
다음번에 혹시 진행할 일이 있다면,
계정 추가쪽에서 그대로 해도 될 것 같다.

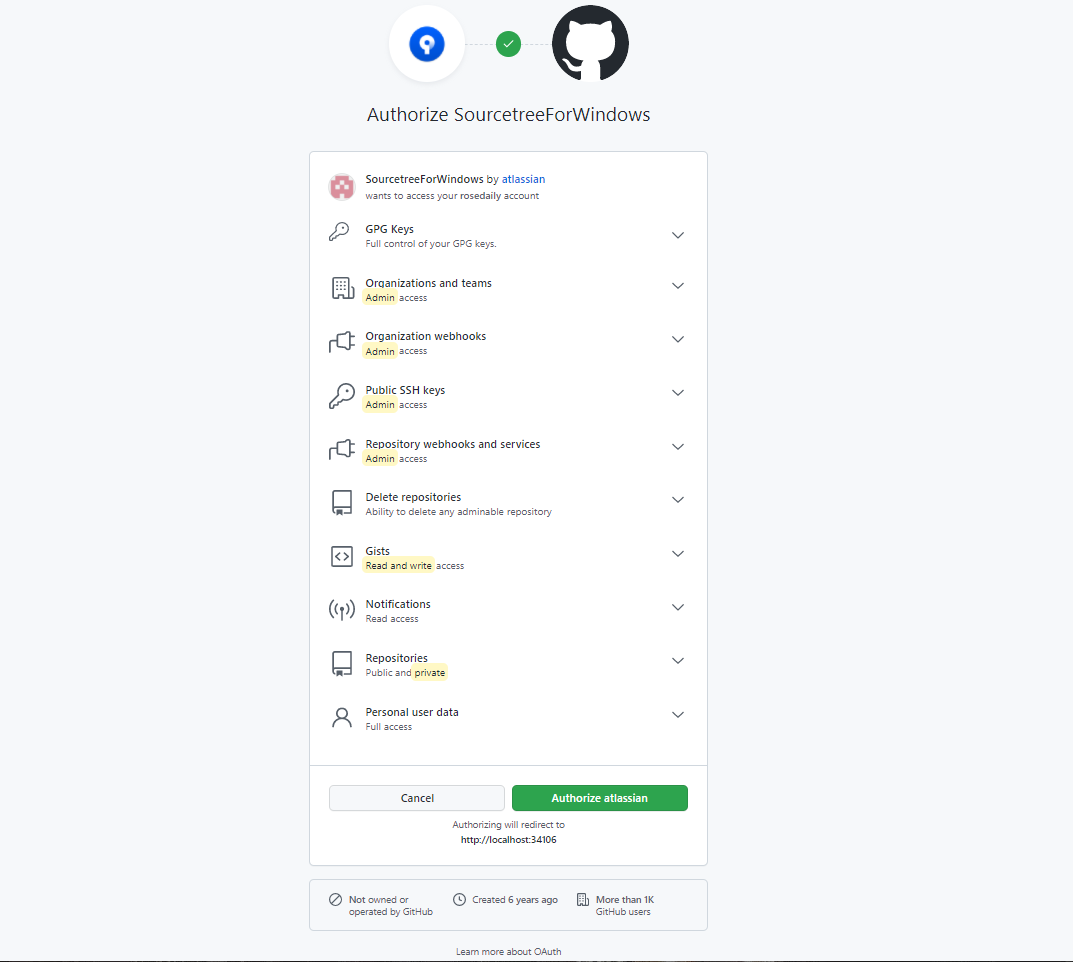
그럼 페이지가 하나 더 뜨면서 연결을 할지 묻는다.

그 뒤 연결을 성공했다면, 하단 인증 성공이라는 문구와 함께
사용자명에 제대로 들어가 있는 것을 볼 수 있다.

인증 성공 완료!
환경셋팅은 역시 처음 시도할 때 한번 하고
손을 잘 안대다보니까..
매번 검색을 통해 찾아보곤 하게 된다 ㅠㅠ
기록해두면 시행착오를 조금이나마 막을 수 있겠지.

자! 이제 잔디좀 잘 심어보자!
'💻 더 나은 개발자 되기 > 셋팅, 오류, 꿀팁' 카테고리의 다른 글
| [VSCode] 저장 자동 줄바꿈 안되게 금지 + 화면크기에 따라 에디터 줄바꿈(반대도 가능!) 초기셋팅추천! (6) | 2022.03.12 |
|---|---|
| [셋팅] SourceTree, 소스트리 다크 테마로 변경하기 (2) | 2022.03.12 |
| [VsCode] reset.css cdn 프로젝트 CSS스타일 초기화 jsdelivr.com 제공 버전 (4) | 2022.03.11 |
| [VsCode 셋팅] html 생성 시 lang 속성 고정하기 (3) | 2022.03.11 |
| [에러]building' has encountered a problem. errors occurred during the build. (3) | 2022.03.10 |