얼마 전에 Route관련으로 꽤나 고생을 한적이 있다.
https://rosedaily101.tistory.com/48
[React] A <Route> is only ever to be used as the child of <Routes> element, never rendered directly. Please wrap your <Route> in
🌼 해결하는 흐름대로 작성한거라 해결 완료방법은 가장 아래에 :) 💎오류 발생 상황 react-router-dom을 사용해서 라우터를 만들어서 컴포넌트를 불러오려고 했다. /* 오류 발생 코드 */ import { HashRo
rosedaily101.tistory.com
[React] [h1] is not a <Route> component. All component children of <Routes> must be a <Route> or <React.Fragment> at invaria
🌼 해결하는 흐름대로 작성한거라 해결 완료방법은 가장 아래에 :) 💎오류 발생 상황 안에 html 태그를 넣어서 해당 경로로 호출 시 뜨는 것을 보려 했다. function App() { return ( Home Introduction About );
rosedaily101.tistory.com
Route는 Routes로 감싸서 사용해야하며,
<Route component={Home} />
과 같이 사용하던 방법은
<Route element={<Home/>} />
의 형태로 사용해야 동작이 되었다.
책을 따라하고 있다보니 버전을 맞춰야 한다.
리액트 버전 때문인 줄 알고 다운그레이드먼저 하고 시작했는데,
또 마찬가지 현상이 벌어졌다...
일반적으로는 변환된 문법에 사용하는 게 맞지만,
난 리액트 초보인데다 책을 따라하며 익히는 게 중요하기에
버전을 맞춰주는 게 좋다.
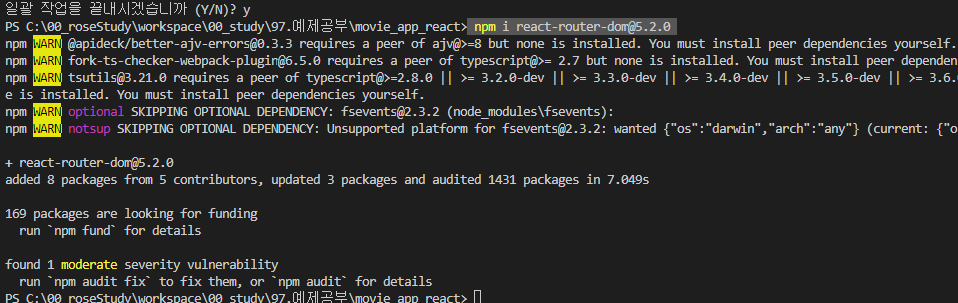
react-router-dom을 다운그레이드하자..!

> npm i react-router-dom@5.2.0
로 해당 버전으로 다운그레이드!

그러면 아까와 반대의 에러가 난다.
Routes를 react-router-dom에서 가져올 수 없다고!
그럼 다운그레이드 전에 사용하던 방법을 바꿔야 한다.


이제 <Route>를 <Routes>로 감싸지 않아도 되고,
element 에서 component로의 사용이 가능하다.