클론코딩 영화 평점 웹 서비스를 보며 따라하는 중이다.
오늘이 마지막 작업이라 생각하고 완성 뒤 수차례 반복할 예정이었는데,
오류가 계속 났다.

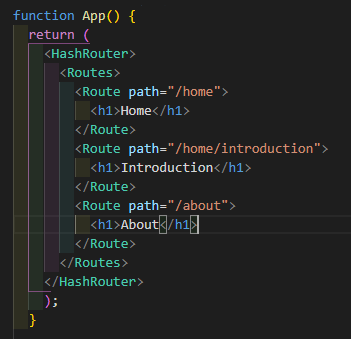
이건 어제 블로그에 올린 글 중 캡쳐..- -
과거의 나 손들어...
흐린눈 할 게 아니었다.
버전은 늘 새로운 버전이 좋은 것만은 아니기도 하고,
새 버전을 쓰고 싶으면 프로젝트별로 버전을 다르게 쓰면 될 일이었다.
버전이 다르면 기능도 많이 달라지기 때문에
무언가를 따라할 땐 버전을 맞춰줘야 하는데..
과거의 내가 이 앞 다른 강의 따라할 때
그 버전 그대로 설치했나 했더니
그 버전은 17버전. 나는 18버전. 책은 16버전.....

범인 찾았다.
테스트로 npx create-react-app 플젝명을 통해 리액트를 설치해보니
위와 같이 18버전이 설치된다...
버전 확인은 npm create-react-app --version을 통해 할 수 있다.
만약, 재설치를 했는데, 원하는 버전이 없으면 다운그레이드를 하거나
원하는 버전 재설치가 필요해보이는데,
(지금은 시간이 없으니..) 이건 다음에 알아보자..ㅋ
아무튼 프로젝트 생성 시 버전 꼭꼭 확인하자..!
예제 프로젝트 막바지가 될 수록 에러는 잦아졌다.
전일에도 에러처리로 반 이상을 소비했던거 같다.
서론이 길어졌는데, 아무튼..

오류가 발생되어서 불현듯..
버전을 바꾸면 해결될 일 아닌가?
라는 생각이들었다.

전날 블로그에 남긴 글..
이전 버전 설치 과정이 뭔가 복잡하지 않을까
두려움과 동시에 귀찮음이 지배했다.
그런 반면 오늘은 프로젝트에 버전 설치는 비교적 쉬웠던거 같은데?
라는 생각이 들었다.
같은 생각이 오늘 내일 하루차이로도 달라지다니..
버전 다운그레이드 방법
npm install --save react@^16.12.0 react-dom@16.12.0
주의 할 점은 재설치 시 react-router-dom 등도 재설치를 해줘야 한다.


18버전에서 16버전으로 다운그레이드완료.